
¿Eres desarrollador de aplicaciones en WPF y buscas una herramienta que te permita una navegación sencilla y rápida dentro de tu aplicación? ¿Quieres incrementar la productividad de tu equipo y asegurarte que tu aplicación tenga una buena experiencia de usuario? Entonces has llegado al lugar indicado. En este artículo aprenderás sobre el Control ToolBar de WPF, su funcionalidad, cómo crearlo y personalizarlo, y ejemplos de su implementación.
¿Qué es un Control ToolBar?
El Control ToolBar es un elemento de interfaz de usuario de WPF que permite a los usuarios acceder rápidamente a opciones comunes de una aplicación, como abrir, guardar, imprimir y deshacer. Este control es ideal para usarlo como una barra de herramientas que muestra botones para ejecutar comandos en la aplicación.
Funcionalidad y utilidad del Control ToolBar
El Control ToolBar ofrece una gran ayuda a los desarrolladores de aplicaciones en WPF, ya que permite agrupar comandos y agregarles una imagen y una descripción para hacerlos más intuitivos. Además, ayuda a los usuarios a ahorrar tiempo y esfuerzo al asegurar que las opciones más comunes estén a mano.
Cómo crear un Control ToolBar en WPF
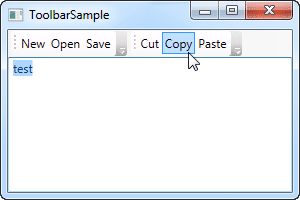
Crear un Control ToolBar en WPF es muy sencillo. Primero, debemos agregar el espacio de nombres de la clase ToolBar, y después colocar el control en la ventana de nuestra aplicación. A continuación, se muestra un ejemplo de código para crear un Control ToolBar:
Personalización del Control ToolBar en WPF
Cambiar el estilo del Control ToolBar
El Control ToolBar se puede personalizar en WPF permitiendo cambiar la apariencia de los botones, la orientación, la alineación, el tamaño y la posición de la barra, los controles de la barra y otros aspectos. Para cambiar la apariencia de los botones del Control ToolBar, se puede utilizar un objeto Style para adaptar su apariencia al estilo general de la aplicación.
Modificar los botones predefinidos del Control ToolBar
Modificar los botones predefinidos del Control ToolBar es sencillo gracias a los recursos de la clase ToolBar. Por ejemplo, el botón de imprimir puede ser reemplazado por un botón personalizado que ejecute una función específica dentro de la aplicación. También se pueden agregar nuevos botones al Control ToolBar mediante el uso de comandos y eventos personalizados.
Ejemplos de implementación de Control ToolBar en WPF
El Control ToolBar se puede usar en diferentes aplicaciones y escenarios. Por ejemplo, en una aplicación de edición de imágenes se pueden agregar botones para herramientas de dibujo como pinceles, borradores o herramientas de selección. En una aplicación de edición de textos, se pueden agregar botones para comandos como negritas, subrayado o cursiva.
Conclusión
El Control ToolBar es una herramienta muy útil para desarrolladores de aplicaciones en WPF que desean agregar una navegación sencilla y rápida a su aplicación, mejorar la experiencia del usuario, y aumentar la productividad del equipo. Con su facilidad de uso y personalización, es una opción muy recomendable para cualquier tipo de aplicación.
Preguntas frecuentes
¿Puedo agregar mi propio estilo al Control ToolBar?
Sí, el Control ToolBar se puede personalizar para adaptarse a la apariencia de la aplicación. Por ejemplo, se pueden cambiar los colores, fuentes, y otros aspectos visuales. Para ello, se puede definir un nuevo objeto estilo en la sección de recursos de la aplicación.
¿Cómo puedo añadir nuevos botones al Control ToolBar?
Para añadir nuevos botones al Control ToolBar, podemos definir un comando personalizado en la aplicación y asignarle un nombre y una descripción. Después, podemos agregar un nuevo botón y enlazarlo al comando con un objeto CommandBinding.
¿Se puede establecer un evento personalizado para un botón del Control ToolBar?
Sí, se puede establecer un evento personalizado para un botón del Control ToolBar. Para ello, se debe definir un nuevo objeto Command y vincular el botón a dicho comando mediante una referencia al objeto de comando en el atributo Command de la etiqueta Button.
¿Es posible ocultar el Control ToolBar en tiempo de ejecución?
Sí, es posible ocultar el Control ToolBar en tiempo de ejecución. Para ello, podemos utilizar un objeto Visibility y establecer su valor a «Collapsed» para ocultar el Control ToolBar, o a «Visible» para hacerlo visible nuevamente.





