
Si estás desarrollando aplicaciones de Windows en WPF, necesitas conocer la barra de estado. La barra de estado es una barra horizontal ubicada en la parte inferior de una ventana de la aplicación que muestra información importante al usuario. En este artículo, aprenderás cómo agregar una barra de estado en WPF, personalizarla y mostrar información útil a los usuarios de tu aplicación.
Qué es la barra de estado en WPF
La barra de estado es un control de usuario común en las aplicaciones de Windows. Está ubicada en la parte inferior de la ventana principal y se utiliza para mostrar información relevante al usuario. La barra de estado generalmente se utiliza para mostrar información acerca del proceso en el que se encuentra la aplicación, como el progreso de una tarea, el estado de la aplicación, los mensajes de error o mensajes de estado.
¿Para qué sirve la barra de estado?
La barra de estado es una herramienta útil para los desarrolladores que desean mostrar información importante al usuario de su aplicación. Se utiliza para proporcionar al usuario retroalimentación sobre el proceso en el que se encuentra la aplicación y para mostrar información relevante, como el estado actual de una tarea. La barra de estado también se utiliza para mostrar información acerca de la aplicación, como el número de elementos en una lista o la versión actual de la aplicación.
Cómo agregar una barra de estado en WPF
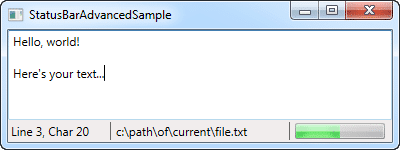
En WPF, agregar una barra de estado a una ventana es muy sencillo. Solo necesitas agregar un control StatusBar al contenedor principal de la ventana. Aquí está un ejemplo de código XAML para agregar una barra de estado en una ventana en WPF:
Cómo personalizar la barra de estado en WPF
Una vez que hayas agregado la barra de estado a tu ventana, es posible que desees personalizarla para que se adapte mejor a tu aplicación.
Cambiar el color de fondo de la barra de estado
Para cambiar el color de fondo de la barra de estado, puedes utilizar la propiedad Background. Aquí está un ejemplo de código XAML:
Agregar imágenes o iconos a la barra de estado
Para agregar imágenes o iconos a la barra de estado, puedes utilizar el control Image dentro del StatusBar. Aquí está un ejemplo de código XAML:
Cambiar el estilo y tamaño de la fuente en la barra de estado
Para cambiar el estilo y tamaño de la fuente en la barra de estado, puedes utilizar la propiedad FontSize y FontFamily. Aquí está un ejemplo de código XAML:
Incorporar animaciones en la barra de estado
Para incorporar animaciones en la barra de estado, puedes utilizar las herramientas de animación de WPF, como VisualState o Storyboard. Aquí está un ejemplo de código de animación XAML:
Conclusión
La barra de estado es una herramienta útil en WPF para mostrar información importante al usuario de tu aplicación. Personalizar la barra de estado es fácil y puede mejorar significativamente la experiencia del usuario.
Preguntas frecuentes
¿Es posible agregar una barra de estado en una ventana sin marco?
Sí, es posible agregar la barra de estado en una ventana sin marco en WPF. Solo debes agregar el control StatusBar al Grid principal y ajustar la posición y tamaño adecuados.
¿Puedo cambiar el tamaño de la barra de estado?
Sí, puedes ajustar el tamaño de la barra de estado utilizando la propiedad Height.
¿Hay alguna limitación en cuanto a los estilos que puedo usar en la barra de estado?
No hay limitaciones en cuanto a los estilos que puedes aplicar a la barra de estado. Puedes personalizar la barra de estado según las necesidades de tu aplicación.
¿Cómo puedo agregar tooltips a los elementos dentro de la barra de estado?
Puedes agregar tooltips a los elementos dentro de la barra de estado utilizando la propiedad ToolTip en el control del elemento que deseas agregar el tooltip. Aquí está un ejemplo de código XAML:





