
Si estás desarrollando una aplicación en WPF y estás buscando una forma de mostrar datos en una tabla interactiva, ¡has venido al lugar correcto! En este artículo, aprenderás todo lo que necesitas saber sobre el uso de DataGrids en WPF y cómo añadir detalles interactivos para mejorar la eficiencia y la usabilidad.
¿Qué es un DataGrid?
Un DataGrid es una herramienta útil e interactiva para representar datos en una tabla. En WPF, el DataGrid incluye muchas características útiles, como clasificación, filtrado y edición en el lugar, lo que lo convierte en una herramienta imprescindible para cualquier proyecto de desarrollo de aplicaciones.
¿Cómo se utiliza un DataGrid en WPF?
Para utilizar un DataGrid en WPF, primero debes agregar la referencia a la biblioteca de clases del DataGrid. Puedes hacer esto abriendo la ventana «References» en tu proyecto y seleccionando la opción de agregar una referencia. Luego, debes agregar la siguiente línea de código en tu archivo XAML:
<DataGrid ItemsSource=»{Binding}» />
Esta línea de código establecerá que la tabla de datos mostrará los datos de enlace establecidos en la fuente. Luego, debes agregar el código necesario para pasar los datos al DataGrid y personalizar la apariencia y el comportamiento de la tabla.
Añadiendo detalles interactivos al DataGrid
¿Qué son los detalles interactivos?
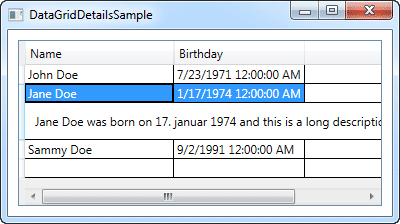
Los detalles interactivos son una característica útil que te permite mostrar información adicional en una tabla de datos sin recargar toda la página. Esto mejora la eficiencia y la usabilidad de la tabla al permitir que los usuarios accedan a la información adicional rápidamente.
¿Cómo se añaden detalles interactivos a un DataGrid?
Para añadir detalles interactivos a un DataGrid en WPF, debes agregar un control Expander dentro de la plantilla de la fila. Un Expander es un control que permite mostrar u ocultar un contenido adicional desplegando o colapsando una sección.
Para hacerlo, añade las siguientes líneas de código dentro de la plantilla de la fila:
<DataGrid.RowDetailsTemplate>
<DataTemplate>
<Expander IsExpanded=»False»>
<TextBlock Text=»{Binding Details}» />
</Expander>
</DataTemplate>
</DataGrid.RowDetailsTemplate>
¿Cómo se personalizan los detalles interactivos?
Puedes personalizar los detalles interactivos añadiendo diferentes opciones de control y contenido dentro de la plantilla de la fila. Por ejemplo, puedes añadir una lista desplegable o un gráfico dentro de los detalles interactivos. Para ello, debes añadir el código necesario dentro de la plantilla de la fila.
Conclusión
Añadir detalles interactivos a un DataGrid en WPF es una forma eficiente y efectiva de mostrar información adicional sin recargar toda la página. Con este artículo, has aprendido cómo añadir detalles interactivos a un DataGrid en WPF y personalizarlos para satisfacer tus necesidades específicas. ¡Aprovecha esta herramienta útil para mejorar la eficiencia y la usabilidad de tus aplicaciones!
Preguntas frecuentes
¿Qué tipos de detalles interactivos se pueden añadir?
Se pueden añadir una gran variedad de detalles interactivos, como tablas, gráficos, listas desplegables, imágenes, entre otros. Todo depende de los requerimientos de tu proyecto.
¿Los detalles interactivos afectan el rendimiento del DataGrid?
Depende de la cantidad de información adicional que estés mostrando. Si la información es muy pesada, podría ralentizar el rendimiento del DataGrid. Por lo general, se recomienda mostrar solo la información esencial y permitir a los usuarios seleccionar cuándo mostrar información adicional.
¿Cómo se pueden ocultar detalles interactivos por defecto?
Puedes ocultar los detalles interactivos por defecto añadiendo la propiedad «IsExpanded» y estableciéndola como «False». De esta manera, el contenido adicional se ocultará hasta que el usuario despliegue el Expander.
¿Cómo se pueden añadir detalles interactivos a un DataGrid en tiempo de ejecución?
Puedes añadir detalles interactivos a un DataGrid en tiempo de ejecución utilizando el control «DataTemplate» y vinculándolo dinámicamente a una propiedad de la fila seleccionada.