
En el desarrollo de aplicaciones WPF, los triggers son una herramienta muy útil para trabajar con la interfaz de usuario y mejorar la experiencia del usuario final. Utilizando triggers podemos crear interacciones más complejas entre los diferentes elementos de la interfaz y mejorar la visualización de la información. En este artículo vamos a explicar qué son y cómo utilizar los diferentes tipos de triggers en WPF.
¿Qué son los triggers?
Un trigger es un objeto que escucha un evento y realiza alguna acción cuando ocurre ese evento. En el contexto de WPF, podemos distinguir entre tres tipos de triggers: Trigger, DataTrigger y EventTrigger.
Trigger
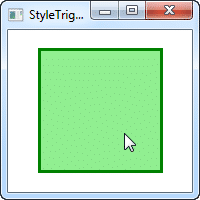
Un Trigger es un objeto que se encarga de modificar el aspecto visual de una propiedad en un control en particular. Se activa cuando se produce un evento en el control. El cambio se produce en la propiedad especificada en su target. Un ejemplo de uso sería: cambiar el fondo de un botón al pasar el ratón por encima.
- WPF Trigger en XAML:
<Style TargetType="Button">
<Setter Property="Background" Value="Red" />
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="#00FF00" />
</Style.Triggers>
</Style>
DataTrigger
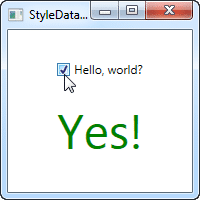
Un DataTrigger WPF es una extensión de Trigger, que se encarga de cambiar los aspectos visuales del control según el valor de una propiedad de datos. El cambio se realiza cuando se produce la comparación definida en el Value de la propiedad especificada. Un ejemplo de uso sería cuando queremos cambiar el fondo de un botón según el estado de la propiedad IsEnabled. Si el valor es true, entonces el fondo es verde, si es false, entonces el fondo es rojo.
- WPF DataTrigger en XAML:
<Style TargetType="{x:Type Button}">
<Setter Property="Background" Value="Blue" />
<Setter Property="Foreground" Value="White" />
<Style.Triggers>
<DataTrigger Binding="{Binding Path=IsEnabled}" Value="false">
<Setter Property="Background" Value="Red" />
</DataTrigger>
<DataTrigger Binding="{Binding Path=IsEnabled}" Value="true">
<Setter Property="Background" Value="Green" />
</DataTrigger>
</Style.Triggers>
</Style>
EventTrigger
Un WPF EventTrigger se encarga de iniciar acciones que no estén asociadas a una propiedad específica, sino que están asociadas a los eventos del control. Un ejemplo de uso sería cuando deseamos mostrar un mensaje emergente al mover el ratón por encima de un control.
- EventTrigger WPF en XAML:
<StackPanel>
<Button Margin="10" Width="50" x_Name="Button1" Content="Button1"/>
<Button Margin="10" Width="50" x_Name="Button2" Content="Button2"/>
<Popup x_Name="myPopup"
AllowsTransparency="True"
Placement="Mouse"
PopupAnimation="Fade"
StaysOpen="False"
PlacementTarget="{Binding ElementName=Button1}">
<TextBlock Text="Este es un ejemplo de EventTrigger!"
Background="LightBlue"/>
</Popup>
<StackPanel.Triggers>
<EventTrigger RoutedEvent="Button.MouseEnter"
SourceName="Button1">
<BeginStoryboard>
<Storyboard>
<BooleanAnimationUsingKeyFrames Storyboard.TargetName="myPopup" Storyboard.TargetProperty="IsOpen">
<DiscreteBooleanKeyFrame KeyTime="0:0:0" Value="True"/>
</BooleanAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</StackPanel.Triggers>
</StackPanel>
¿Cómo se utilizan los triggers en WPF?
Para utilizar los triggers WPF, es necesario entender la estructura del XAML y cómo se pueden agregar como recursos de estilo. Los triggers se pueden utilizar en cualquier elemento visual de WPF. Para ello, se debe definir un estilo y un trigger, para que cuando se cumpla la condición establecida, se cambie el aspecto visual del control.
Ejemplos prácticos de uso de los triggers
A continuación, se presentan algunos ejemplos prácticos en los cuales se utilizan los distintos tipos de triggers.
– Cambiar de color el background de un botón al pasarlo por encima.
– Cambiar de color el background de un botón según el valor de una propiedad.
– Mostrar un mensaje emergente cuando se hace click en un botón.
Conclusiones
Los WPF triggers son una herramienta muy útil y necesaria en el desarrollo de aplicaciones WPF. Con ellos, se pueden crear interacciones más complejas entre los diferentes elementos de la interfaz y mejorar la visualización de la información. El uso correcto de los triggers nos permite generar una interfaz de usuario más amigable y atractiva.
Preguntas frecuentes
¿Qué es un Trigger en WPF?
Un Trigger es un objeto que escucha un evento y realiza alguna acción cuando ocurre ese evento. En WPF se utilizan para modificar el aspecto visual de un control.
¿Qué es un DataTrigger en WPF?
Un DataTrigger es una extensión de Trigger, que se encarga de cambiar los aspectos visuales del control según el valor de una propiedad especificada en el DataBinding.
¿Qué es un EventTrigger en WPF?
Un EventTrigger se encarga de iniciar acciones en el control que no están asociadas a una propiedad específica, sino que están asociadas a los eventos del control.
¿Cuál es la diferencia entre Trigger y DataTrigger en WPF?
Mientras que el Trigger actúa sobre la propiedad de un control, el DataTrigger actúa sobre una propiedad enlazada a datos.