
Si estás interesado en añadir animaciones interactivas a tus aplicaciones WPF, entonces los triggers son la herramienta que necesitas conocer. En este artículo te enseñaremos qué son los triggers y cómo utilizarlos para crear animaciones atractivas y dinámicas en tu aplicación. Además, te proporcionaremos ejemplos prácticos para que puedas aplicar lo aprendido de manera inmediata.
¿Qué son los triggers en WPF?
Los triggers son un mecanismo que permite realizar acciones en respuesta a un evento que se produce en un objeto en particular. En WPF, los triggers se utilizan para activar animaciones en respuesta a eventos específicos como clics de botones, cambios de propiedades, etc.
¿Cómo funcionan los triggers?
Los triggers se definen dentro del estilo de un objeto y especifican qué acción se ejecutará cuando se produzca un evento en el objeto. Los elementos de control como botones, deslizadores y cuadros de texto tienen eventos, y al definir un trigger para uno de estos eventos, se pueden realizar acciones automáticamente.
¿Qué tipos de triggers existen?
En WPF existen diferentes tipos de triggers, algunos de los más comunes son:
- EventTrigger: se activa cuando se produce un evento en el objeto.
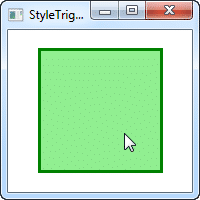
- PropertyTrigger: se activa cuando la propiedad de un objeto cambia de valor.
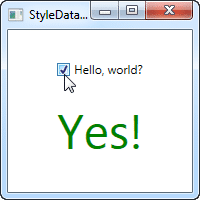
- DataTrigger: se activa cuando se produce un cambio en el origen de datos del objeto.
- MultiTrigger: se activa cuando se cumplen múltiples condiciones al mismo tiempo.
¿Cómo crear animaciones con triggers en WPF?
Los triggers también permiten crear animaciones, que son una de las formas más efectivas de atraer la atención del usuario y hacer que la aplicación sea más interactiva.
¿Cómo utilizar los eventos para activar animaciones?
Es posible utilizar eventos para activar animaciones en WPF. Por ejemplo, se puede definir un EventTrigger para animar un botón cuando se hace clic en él. El siguiente código muestra cómo se puede hacer esto utilizando XAML:
«`
«`
¿Cómo animar elementos individuales o grupos de elementos?
Para animar un elemento individual o un grupo de elementos, se puede utilizar un Style que defina la animación y vincularlo al objeto. El siguiente ejemplo muestra cómo se puede aplicar una animación a una imagen cuando se pasa el cursor sobre ella:
«`
«`
¿Cómo definir la duración, dirección y tipo de animación?
La duración, dirección y tipo de animación se definen mediante las propiedades de la clase Storyboard. Las posibilidades son amplias, por ejemplo, la dirección de la animación se puede definir utilizando la propiedad FillBehavior de la animación, que especifica si la animación se revertirá o se fijará en su estado final una vez completada.
Ejemplos prácticos de animaciones con triggers en WPF
A continuación, te mostramos algunos ejemplos prácticos de cómo utilizar triggers con animaciones en WPF:
- Animación de imágenes: permite que las imágenes se desvanezcan, cambien de tamaño o se muevan en respuesta a eventos específicos.
- Animaciones de transición: permite que los controles cambien de tamaño y posición y se desvanezcan al pasar el cursor sobre ellos.
- Animación de texto: permite que el texto cambie de tamaño, fuente o se expanda en respuesta a un evento.
Conclusión
Como has visto, los triggers son muy útiles para crear animaciones que harán que tu aplicación sea más atractiva e interactiva. Además, las opciones para personalizar las animaciones son casi ilimitadas. Esperamos que este artículo te haya resultado útil para aprender cómo utilizar triggers para animaciones en WPF.
Preguntas frecuentes:
1. ¿Es posible utilizar triggers en aplicaciones de escritorio y móviles?
Sí, los triggers se pueden utilizar en aplicaciones de escritorio y móviles.
2. ¿Cómo puedo controlar la velocidad y aceleración de una animación?
La velocidad y aceleración se pueden controlar utilizando las propiedades de la clase Storyboard, como Duration y AccelerationRatio.
3. ¿Puedo combinar varios tipos de triggers en una animación?
Sí, se pueden combinar varios tipos de triggers en una animación para establecer varias condiciones simultáneamente.
4. ¿Cómo puedo aplicar animaciones a elementos de una lista o un control de datos?
Se puede aplicar animaciones a elementos de una lista o un control de datos definiendo un Style que contenga la animación y aplicando el estilo a los elementos en el control de datos.