
Si estás desarrollando una aplicación en WPF que maneja datos jerárquicos, es posible que te hayas topado con el problema de cómo representarlos de manera clara y accesible para el usuario. Aquí es donde entra en juego el control TreeView, una herramienta que te permite organizar los datos en forma de árbol y facilitar la navegación en ellos. En este artículo, te enseñaremos a crear un TreeView en WPF de manera sencilla y te explicaremos sus ventajas y errores comunes.
¿Qué es un TreeView?
Un TreeView es un control que te permite mostrar datos jerárquicos en forma de árbol. Es una combinación de la estructura de datos (árbol) y la interfaz gráfica (área de visualización). Permite al usuario navegar fácilmente por los datos y seleccionar cualquier elemento del árbol.
Jerarquía de datos
Los datos jerárquicos son aquellos que tienen una estructura de árbol o jerarquía, como una lista de directorios y archivos en una computadora. El primer elemento de la lista puede tener varios elementos secundarios y cada uno de ellos puede tener otros elementos secundarios. Esta estructura se puede representar fácilmente en un TreeView.
Interfaz de usuario
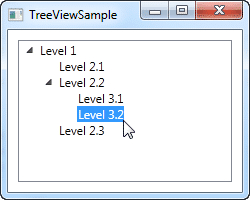
La interfaz de usuario del TreeView consiste en un área de visualización donde se muestra el árbol de datos. Cada elemento del árbol puede tener uno o más elementos secundarios, que se despliegan al hacer clic en una flecha. También se puede personalizar la apariencia visual del TreeView para adaptarlo al estilo de tu aplicación.
Ventajas de utilizar un TreeView en WPF
El TreeView ofrece varias ventajas al mostrar datos jerárquicos, como:
Organización de datos
El TreeView organiza los datos en forma de árbol, lo que es muy útil para mostrar información jerárquica de manera clara y concisa. Los elementos secundarios se pueden ocultar o mostrar fácilmente, según sea necesario.
Facilidad de navegación
El TreeView permite al usuario navegar fácilmente por los datos y seleccionar cualquier elemento del árbol. Puede hacer clic en cualquier elemento del árbol para ver sus elementos secundarios o hacer clic en el botón de colapso para ocultarlos.
Mejora de la experiencia de usuario
El TreeView mejora la experiencia de usuario al presentar información jerárquica de manera clara y concisa, lo que facilita la comprensión y la navegación por los datos.
Pasos para crear un TreeView en WPF
Para crear un TreeView en WPF, hay cuatro pasos que debes seguir:
Creación del control TreeView
Crea un nuevo proyecto WPF en Visual Studio y agrega un control TreeView a la ventana principal.
<TreeView>
...
</TreeView>
Definición de los elementos del TreeView
Define los elementos del TreeView utilizando la etiqueta <TreeViewItem>. Cada elemento debe tener un encabezado (Header) y una colección de elementos secundarios (Items).
<TreeView>
<TreeViewItem Header="Elemento 1">
<TreeViewItem Header="Elemento 1.1" />
<TreeViewItem Header="Elemento 1.2" />
</TreeViewItem>
<TreeViewItem Header="Elemento 2">
<TreeViewItem Header="Elemento 2.1" />
<TreeViewItem Header="Elemento 2.2" />
</TreeViewItem>
</TreeView>
Asociación de los datos a los elementos del TreeView
Asocia los datos a los elementos del TreeView utilizando el binding de WPF. Puedes enlazar el encabezado y los elementos secundarios a propiedades o colecciones en el código detrás.
<TreeView ItemsSource="{Binding MiLista}">
<TreeView.ItemTemplate>
<HierarchicalDataTemplate ItemsSource="{Binding MisElementos}">
<TextBlock Text="{Binding Header}" />
</HierarchicalDataTemplate>
</TreeView.ItemTemplate>
</TreeView>
Personalización de la apariencia del TreeView
Personaliza la apariencia del TreeView utilizando los estilos y las plantillas de WPF. Por ejemplo, puedes cambiar el color del fondo, el estilo de fuente y la imagen de los elementos.
<TreeView>
<TreeView.Resources>
<Style TargetType="{x:Type TreeViewItem}">
<Setter Property="Background" Value="Blue"/>
<Setter Property="Foreground" Value="White"/>
</Style>
</TreeView.Resources>
</TreeView>
Errores comunes al crear un TreeView en WPF
Elementos duplicados
Es común que se creen elementos duplicados en el TreeView si se crean plantillas o se realizan enlaces incorrectos.
Conflictos en la asociación de datos
Es fácil tener conflictos en la asociación de datos si no se asignan correctamente las propiedades y colecciones.
Conclusión
Entonces, si necesitas presentar una jerarquía de datos en tu aplicación WPF, lo más recomendable es utilizar un control TreeView. Este te permite organizar los datos de manera clara, aplicar estilos personalizados y mejorar la experiencia de usuario. Con los pasos que te mostramos anteriormente, podrás crear un TreeView funcional y libre de errores.
Preguntas frecuentes
¿El TreeView solo funciona con información jerárquica?
Sí, el TreeView es ideal para mostrar información jerárquica en forma de árbol.
¿Puedo agregar elementos dinámicamente al TreeView?
Sí, puedes agregar elementos dinámicamente a través de la colección de elementos secundarios de un elemento del TreeView.
¿Es posible personalizar completamente la apariencia del TreeView?
Sí, puedes personalizar completamente la apariencia del TreeView utilizando estilos y plantillas en WPF.
¿Cómo puedo capturar los eventos del TreeView?
Puedes capturar los eventos del TreeView utilizando la sintaxis de eventos de WPF o el patrón MVVM.


