
¿Qué es el control Grid en WPF?
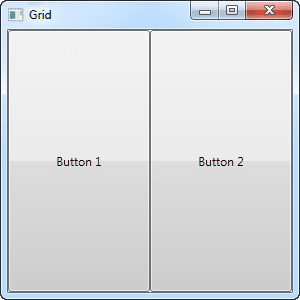
El control Grid es una herramienta fundamental en el kit de herramientas de Windows Presentation Foundation (WPF) que permite la creación y organización de elementos en una matriz de filas y columnas. Con el Grid puedes diseñar la interfaz de usuario de una aplicación de manera flexible y eficiente. Mientras que otros controles, como StackPanel, apilan los elementos vertical u horizontalmente sin opción a personalización, el Grid te permite posicionar fácilmente los elementos tanto vertical como horizontalmente.
¿Cómo se utiliza el control Grid?
- Primero, crea el Grid en la ventana principal de tu aplicación.
- Luego, agrega las columnas y filas necesarias para la interfaz de usuario de tu aplicación, usando la propiedad «RowDefinitions» y «ColumnDefinitions».
- Agrega los elementos que deseas mostrar en la interfaz de usuario en la posición deseada en el Grid.
¿Cómo personalizar el control Grid?
- Puedes personalizar fácilmente el Grid para satisfacer tus necesidades de diseño en tu aplicación. Por ejemplo, puedes cambiar la anchura y la altura de las filas y columnas, estableciendo los valores de las propiedades «Height» y «Width».
- También puedes establecer «Grid.RowSpan» y «Grid.ColumnSpan» en los elementos para hacer que las celdas se extiendan por varias filas y columnas.
- Finalmente, puedes utilizar la propiedad «Grid.RowDefinitions» y «Grid.ColumnDefinitions» para personalizar el número y tamaño de las filas y columnas necesarias para tu diseño.
¿Por qué utilizar el control Grid en tu aplicación?
El control Grid es una herramienta esencial para la creación de interfaces de usuario dinámicas y personalizables en WPF. Con su capacidad para posicionar fácilmente los elementos horizontal y verticalmente, puedes crear diseños complejos y personalizados en tu aplicación.
Cómo integrar y utilizar el control Grid en tu aplicación
Pasos para crear un Grid básico
Para crear un Grid básico en tu aplicación, sigue estos pasos:
Ejemplo de código:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Label Grid.Row="0" Grid.Column="1" Content="Este es el encabezado" HorizontalAlignment="Center"/>
<Button Grid.Row="2" Grid.Column="1" Content="Aceptar" HorizontalAlignment="Center"/>
</Grid>
Pasos para personalizar el Grid
Para personalizar el Grid, sigue estos pasos:
Ejemplo de código:
<Grid Name="MiGrid">
<Grid.RowDefinitions>
<RowDefinition Height="118"/>
<RowDefinition Height="80"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="150"/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="500"/>
</Grid.ColumnDefinitions>
<Image Source="imagen.jpg" Grid.Row="0" Grid.Column="0" Grid.RowSpan="2"/>
<Label Grid.Row="0" Grid.Column="1" Content="Título de la página" FontStyle="Italic"/>
<Label Grid.Row="1" Grid.Column="1" Content="Introducción" Margin="0 10 0 0"/>
<ListBox Grid.Row="0" Grid.RowSpan="2" Grid.Column="2" Name="MiListBox" Margin="10 0 0 0"/>
</Grid>
¿Cuáles son las características avanzadas del control Grid?
Celdas combinadas
En algunos casos, puede ser útil fusionar varias celdas en una sola. Para hacer esto, simplemente establece la propiedad «Grid.RowSpan» y/o «Grid.ColumnSpan» a un valor mayor que 1 en el elemento que deseas extender.
Distribución automática de columnas y filas
Con el Grid, las columnas y filas pueden distribuirse automáticamente en el espacio disponible. Esto se puede lograr estableciendo «Width» y/o «Height» en «Auto» mientras se definen las celdas en el control Grid.
Agrupamiento anidado
Con el control Grid, puedes anidar una variedad de elementos en tus diseños. Al anidar elementos, puedes colocarlos en un control Grid dentro de otro Grid con diferentes configuraciones de filas y columnas.
Datos de enlace
Para recuperar datos de una base de datos u otro origen de datos y mostrarlos en un control Grid, puedes utilizar la vinculación de datos. La vinculación es una técnica que permite a una propiedad de WPF «enlazar» a un objeto o fuente de datos. Esto facilita mucho el trabajo y la personalización de datos en tu aplicación.
Conclusión
El control Grid de WPF es una herramienta muy útil para la creación de interfaces de usuario personalizadas y dinámicas. Su capacidad para colocar elementos horizontal y verticalmente te permite diseñar interfaces de usuario muy complejas y personalizadas. Con su fácil personalización del tamaño de las filas y columnas, así como la capacidad para utilizar características avanzadas, hace que el control Grid sea una opción excelente cuando necesitas personalizar la apariencia de tu interfaz de usuario.
Preguntas frecuentes
¿Cómo puedo hacer que una celda se extienda en varias filas o columnas?
Para hacer que una celda se extienda sobre varias filas o columnas, establece la propiedad Grid.RowSpan o Grid.ColumnSpan en el elemento que deseas extender.
¿Es posible cambiar el tamaño de las filas y columnas en tiempo de ejecución?
Sí, puedes cambiar el tamaño de las filas y columnas en tiempo de ejecución agregando y eliminando las filas y columnas que necesitas en el Grid. Para cambiar el tamaño de una fila o columna específica, simplemente cambia los valores de las propiedades Height o Width de esa fila o columna.
¿Puedo personalizar el estilo del control Grid en mi aplicación?
Sí, puedes personalizar el estilo del control Grid en tu aplicación. Puedes cambiar el color de fondo, borde y otros aspectos visuales del control Grid para que se ajuste a tus necesidades de diseño. Para personalizar el estilo del control Grid, tienes que utilizar los estilos y las plantillas de WPF.
¿Hay algún límite para el número de filas y columnas que puedo agregar al control Grid?
No hay límite para el número de filas y columnas que puedes agregar al control Grid. Sin embargo, el alto rendimiento podría verse afectado si añades muchos elementos al Grid. Por lo tanto, recomendamos agregar solo las filas y columnas necesarias para tu diseño.