
¿Qué es el control StackPanel en WPF?
En la programación de aplicaciones de Windows, el control StackPanel es un elemento muy útil que se utiliza para organizar visualmente los elementos de una interfaz de usuario. Este control se encuentra en la librería de Windows Presentation Foundation (WPF) y es altamente personalizable.
¿Cómo funciona el control StackPanel?
El control StackPanel funciona de forma muy simple. Se encarga de organizar los elementos que se le asignan en una fila o columna, dependiendo de su orientación. Los elementos se van añadiendo a la fila o columna uno detrás del otro en el orden en que se han definido, hasta que no hay más elementos que añadir.
El control StackPanel también es capaz de hacer que los elementos se distribuyan uniformemente, centrarlos, ajustarlos a su tamaño y otras funciones adicionales que lo hacen muy versátil.
¿Cuáles son las ventajas de utilizar el control StackPanel?
- Sencillez: el control StackPanel es fácil de utilizar y muy intuitivo.
- Personalización: se puede personalizar la orientación, tamaño, espacio entre elementos, etc.
- Ahorro de tiempo: permite ordenar los elementos en la interfaz de usuario de forma rápida y sin complicaciones.
- Flexibilidad: se pueden añadir o quitar elementos del control StackPanel en tiempo real, sin necesidad de recargar la página o reiniciar la aplicación.
¿Cómo utilizar el control StackPanel en tus proyectos de WPF?
Instalación y configuración del control StackPanel
La instalación del control StackPanel es muy sencilla. Primero, debemos abrir Visual Studio y crear un nuevo proyecto de WPF.
Una vez creado el proyecto, podemos ir al archivo XAML y añadir el siguiente código:
<StackPanel>
<Button Content="Botón 1" />
<Button Content="Botón 2" />
<Button Content="Botón 3" />
</StackPanel>
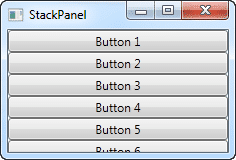
Este código añade tres botones a un StackPanel de forma vertical.
Ejemplo práctico de uso del control StackPanel en una interfaz de usuario
Supongamos que queremos diseñar una interfaz para una aplicación de gestión de tareas. Podemos utilizar el control StackPanel para organizar los elementos de la siguiente manera:
<StackPanel Orientation="Vertical">
<Label Content="Nueva tarea" FontSize="18"/>
<TextBox Width="300" Height="30" Margin="0 10"/>
<Label Content="Descripción" FontSize="14" Margin="0 10 0 0"/>
<TextBox Width="300" Height="100"/>
<CheckBox Content="Importante" Margin="0 10"/>
<Button Content="Crear tarea" Background="#0075FF" Foreground="White" Padding="10 5" Margin="0 20 0 0"/>
</StackPanel>
Esta sería la imagen resultante del ejemplo anterior:

Conclusión
El control StackPanel es una herramienta muy útil para organizar los elementos en una interfaz de usuario de forma rápida y sencilla, además de ser altamente personalizable. La flexibilidad que ofrece enriquece la experiencia de usuario y puede ahorrar tiempo en el desarrollo de aplicaciones de escritorio.
Si estás buscando una forma práctica de organizar los elementos en tu interfaz de usuario, el control StackPanel es una excelente opción.
Preguntas frecuentes
¿El control StackPanel solo sirve para organizar elementos horizontalmente?
No, el control StackPanel puede ordenar elementos de forma horizontal o vertical, dependiendo de cómo se configure.
¿Puedo utilizar el control StackPanel para organizar elementos verticalmente?
Sí, se puede utilizar el control StackPanel para organizar elementos tanto horizontal como verticalmente, dependiendo de cómo se configure.
¿Cómo puedo agregar elementos dinámicamente al control StackPanel?
Para añadir elementos dinámicamente, se puede utilizar el método «Children.Add()», como en el siguiente ejemplo:
StackPanel miStackPanel = new StackPanel();
miStackPanel.Children.Add(new Button());
¿Es posible personalizar la apariencia del control StackPanel?
Sí, el control StackPanel tiene varias propiedades que permiten personalizar su apariencia, como la orientación, la distribución de espacios, la alineación, etc.