
Si eres un desarrollador WPF, es posible que hayas oído hablar de los patrones de diseño MVVM y MVP. Estos patrones de diseño se utilizan para mejorar la arquitectura y el mantenimiento del código en aplicaciones WPF. En este artículo, descubrirás qué son los patrones de diseño, los tipos de patrones de diseño que existen y cómo implementar MVVM y MVP en tus proyectos WPF.
¿Qué es el patrón de diseño?
Cuando hablamos de patrón de diseño, nos referimos a un conjunto de soluciones predefinidas y estandarizadas que se utilizan para solucionar problemas comunes en la programación. En otras palabras, los patrones de diseño proporcionan una guía para diseñar y codificar una aplicación de manera consistente y eficiente.
Definición de patrón de diseño
Un patrón de diseño se define como una solución general y reutilizable a un problema común en la programación de software.
Tipos de patrones de diseño
Existen tres tipos principales de patrones de diseño. Los patrones de creación se utilizan para crear objetos. Los patrones estructurales se utilizan para organizar los objetos y las clases. Los patrones de comportamiento se utilizan para controlar el comportamiento de los objetos.
¿Qué son MVVM y MVP?
MVVM y MVP son dos patrones de diseño que se utilizan popularmente en WPF. Ambos patrones tienen como objetivo separar los datos, la lógica del negocio y la presentación para facilitar la mantenibilidad y el testing.
Model-View-ViewModel (MVVM)
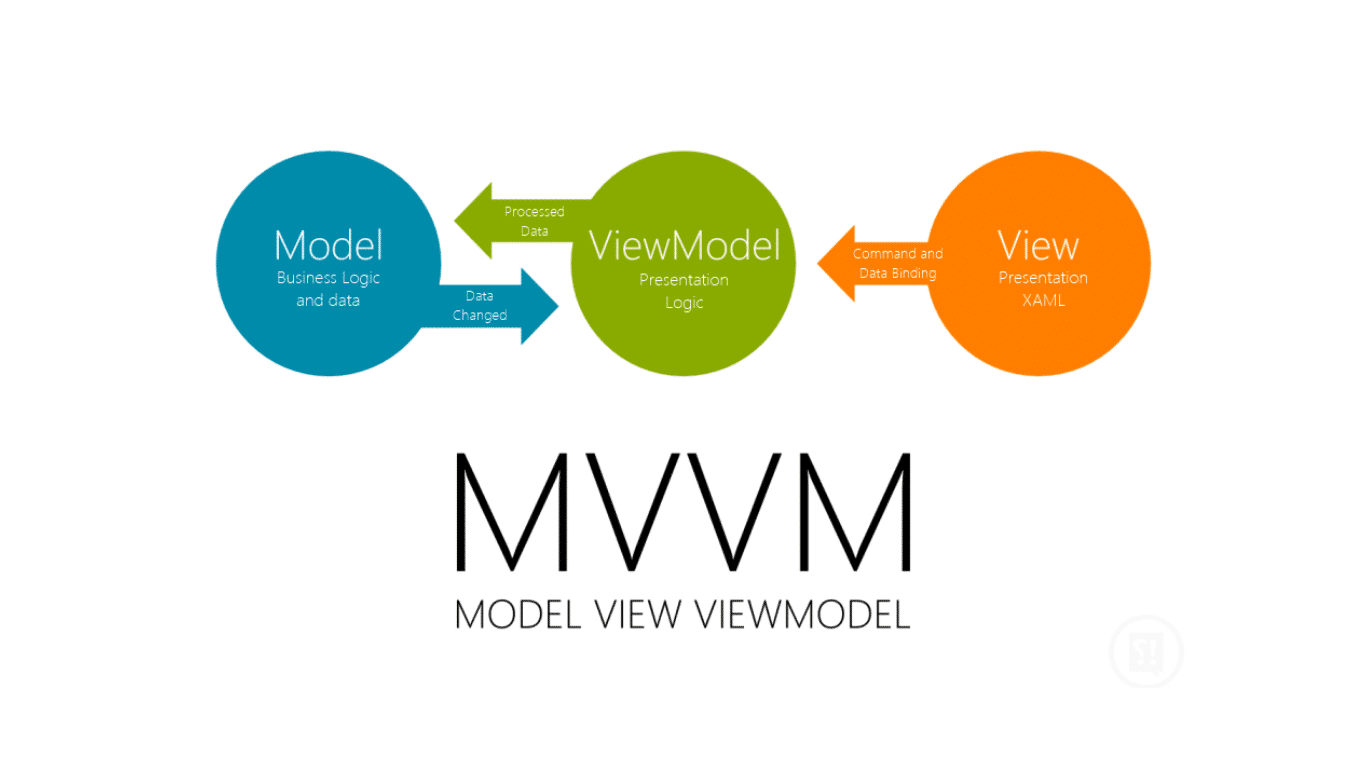
MVVM es un patrón de diseño que se utiliza para separar la lógica de negocio de la interfaz de usuario en aplicaciones WPF. MVVM se compone de tres componentes: el modelo, la vista y el modelo de vista. El modelo es una clase que representa los datos y la lógica de negocio. La vista es una clase que representa la interfaz de usuario. El modelo de vista es una clase que actúa como intermediario entre la vista y el modelo.
Model-View-Presenter (MVP)
MVP es otro patrón de diseño que se utiliza para separar los datos, la lógica del negocio y la presentación en aplicaciones WPF. MVP se compone de tres componentes: el modelo, la vista y el presentador. El modelo es una clase que representa los datos y la lógica de negocio. La vista es una clase que representa la interfaz de usuario. El presentador es una clase que actúa como intermediario entre la vista y el modelo.
¿Por qué utilizar patrones MVVM y MVP en tus aplicaciones WPF?
La implementación de patrones MVVM y MVP en tus aplicaciones WPF ofrece varios beneficios.
Beneficios en la separación de responsabilidades
La separación de responsabilidades es uno de los principales beneficios que ofrecen los patrones de diseño. La separación de los datos, la lógica del negocio y la presentación en componentes separados facilita la mantenibilidad y la escalabilidad del código.
Facilidad en la realización de pruebas unitarias
Otro beneficio importante de los patrones de diseño MVVM y MVP es que facilitan la realización de pruebas unitarias. Al separar los componentes en distintos módulos, es más fácil realizar pruebas de manera aislada.
Mantenibilidad del código a largo plazo
La implementación de patrones de diseño también mejora la mantenibilidad del código a largo plazo. Al asegurarse de que cada componente se enfoque en una tarea específica, se puede hacer cambios en una parte del código sin afectar a otros componentes.
Cómo implementar MVVM y MVP en tus proyectos WPF
Aquí encontrarás una explicación paso a paso de cómo implementar MVVM y MVP en tus proyectos WPF:
Pasos para implementar MVVM
1. Cree la clase del modelo.
2. Cree la clase de vista.
3. Cree la clase de modelo de vista.
4. Conecte la vista con el modelo de vista.
5. Implemente comandos.
6. Implemente enlaces de datos.
Pasos para implementar MVP
1. Cree la clase del modelo.
2. Cree la interfaz de vista.
3. Cree la clase de presentador.
4. Conecte la vista con el presentador.
5. Implemente comandos.
6. Implemente enlaces de datos.
Ejemplos prácticos de implementación de MVVM y MVP en WPF
Aquí tienes dos ejemplos prácticos para implementar MVVM y MVP en proyectos WPF.
Conclusión
La implementación de los patrones de diseño MVVM y MVP en tus aplicaciones WPF puede mejorar la estructura y el mantenimiento del código a largo plazo. Aunque la implementación de estos patrones puede requerir más esfuerzo inicialmente, los beneficios a largo plazo son significativos.
Preguntas frecuentes
¿Cuándo debo utilizar MVVM en mis proyectos WPF?
Deberías utilizar MVVM en tus proyectos WPF si quieres separar la lógica del negocio de la interfaz de usuario.
¿Cuáles son las diferencias entre MVVM y MVP?
La principal diferencia entre MVVM y MVP es que en MVVM el modelo de vista es responsable de actualizar la vista, mientras que en MVP el presentador actualiza la vista.
¿Cómo puedo saber cuál es el patrón de diseño que mejor me va en mi proyecto WPF?
La elección del patrón de diseño dependerá de las necesidades de tu proyecto. La mejor manera de tomar una decisión es investigando las fortalezas y debilidades de cada patrón.
¿Es necesario realizar modificaciones en el proyecto para implementar un patrón de diseño?
Sí, es necesario realizar modificaciones en el proyecto para implementar un patrón de diseño. Sin embargo, estos cambios pueden realizarse gradualmente para minimizar el impacto en el proyecto existente.