
Si eres un desarrollador de aplicaciones de escritorio, seguramente has trabajado con WPF (Windows Presentation Foundation), una de las herramientas más potentes para crear interfaces de usuario en Windows. En este artículo te hablaremos de App.xaml y ResourceDictionary, dos recursos que te permitirán mejorar la organización y visualización de tus proyectos WPF. Aprenderás qué son, cómo funcionan y cómo utilizarlos.
¿Qué es App.xaml?
App.xaml es una clase que forma parte del marco de trabajo de WPF. A través de ella, se pueden definir recursos que son globales para todas las ventanas y controles de un proyecto. Además, permite centralizar la definición de estilos, plantillas y otros recursos comunes, lo que facilita su gestión y mantenimiento.
Definición de App.xaml
App.xaml es una clase que hereda de la clase Application y se utiliza para definir recursos globales en una aplicación de WPF. Funciona como el punto de entrada para la aplicación y se crea automáticamente al crear un proyecto de WPF en Visual Studio.
¿Cómo funciona App.xaml?
App.xaml se ejecuta primero que cualquier otra ventana o control en la aplicación de WPF y se encarga de cargar los recursos que se han definido en ella. Además, se puede utilizar para manejar eventos de la aplicación, como el inicio o cierre de sesión.
¿Cómo utilizar App.xaml en mi proyecto de WPF?
Para utilizar App.xaml en tu proyecto de WPF debes seguir los siguientes pasos:
Pasos para usar App.xaml en tu proyecto de WPF
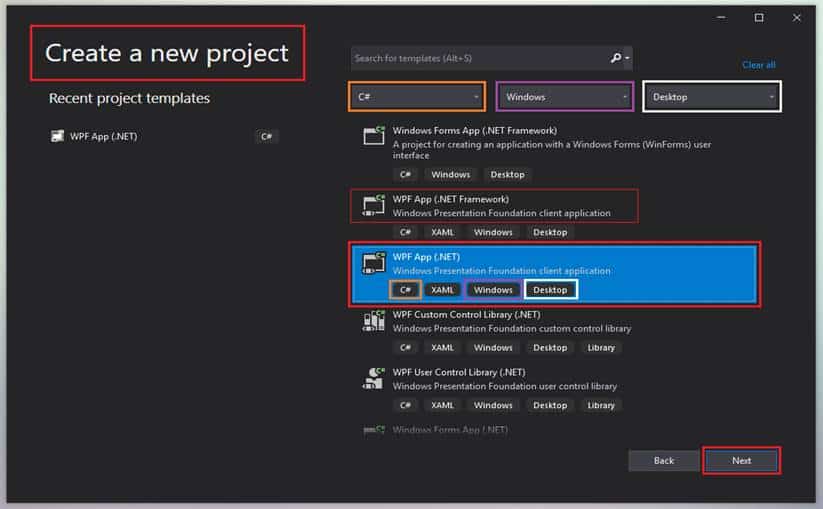
- Crea un archivo llamado «App.xaml» en la raíz de tu proyecto.
- Agrega la siguiente línea de código en el archivo:
- Define los recursos que deseas utilizar en el archivo App.xaml.
- Guarda el archivo. Ahora los recursos definidos en App.xaml se pueden utilizar en cualquier ventana o control de la aplicación.
«`xml
«`
¿Qué es un ResourceDictionary?
Un ResourceDictionary es una colección de recursos que se pueden utilizar en una aplicación de WPF. Es un archivo XAML que contiene definiciones de estilos, plantillas y otros recursos que se pueden utilizar en diferentes partes de la aplicación. Al igual que con App.xaml, ResourceDictionary permite centralizar la definición de recursos y facilita su gestión y mantenimiento.
Definición de ResourceDictionary
ResourceDictionary es un archivo XAML que contiene definiciones de recursos que se pueden utilizar en diferentes partes de una aplicación de WPF.
¿Por qué es importante utilizar ResourceDictionary junto a App.xaml?
Utilizar ResourceDictionary junto a App.xaml permite definir todos los recursos de la aplicación en un solo lugar y mantener la consistencia en su uso y apariencia. Esto facilita el mantenimiento y mejora el rendimiento de la aplicación.
¿Cómo agregar un ResourceDictionary a mi proyecto de WPF?
Para agregar un ResourceDictionary en tu proyecto de WPF debes seguir los siguientes pasos:
Pasos para agregar un ResourceDictionary en tu proyecto de WPF
- Crea un archivo XAML con el nombre que desees.
- Agrega la siguiente línea al archivo XAML para declarar el ResourceDictionary:
- Define los recursos que deseas utilizar en el archivo ResourceDictionary.
- Agrega el archivo ResourceDictionary a App.xaml con la siguiente línea de código:
- Guarda el archivo.
«`xml
«`
«`xml
«`
¿Cómo utilizar un recurso definido en ResourceDictionary en mi aplicación de WPF?
Para utilizar un recurso definido en un ResourceDictionary en una aplicación de WPF, debes seguir los siguientes pasos:
Ejemplo de cómo usar un recurso de ResourceDictionary en tu aplicación de WPF
- Declara el ResourceDictionary que contiene el recurso en la sección de recursos de App.xaml. Por ejemplo:
«`xml
«` - Utiliza el recurso en la ventana o control donde se requiere. Por ejemplo, si se define un estilo llamado «MiBotonEstilo» en el ResourceDictionary, se puede utilizar en un botón de la siguiente manera:
«`xml
«`
Conclusión
Ahora conoces la importancia de App.xaml y ResourceDictionary en la creación de aplicaciones de escritorio en WPF. Implementar estos recursos en tus proyectos no solo te permitirá mejorar la organización y visualización de recursos, sino que también te facilitará su gestión y mantenimiento. Aprovecha su versatilidad para desarrollar aplicaciones de alta calidad y rendimiento.
Preguntas frecuentes
¿Puedo usar App.xaml en proyectos de Windows Forms?
No, App.xaml está específicamente diseñado para aplicaciones de WPF y no funciona en proyectos de Windows Forms.
¿Es posible tener múltiples App.xaml en un mismo proyecto de WPF?
No, solo se puede tener una instancia de App.xaml en un proyecto de WPF.
¿Cómo puedo definir recursos globales en mi proyecto de WPF?
Puedes definir recursos globales en tu proyecto de WPF utilizando App.xaml y ResourceDictionary. En ambos casos, debes definir los recursos en un archivo XAML y luego referenciarlos en la aplicación.
¿Qué otros beneficios puedo tener al utilizar App.xaml y ResourceDictionary en mi proyecto de WPF?
Al utilizar App.xaml y ResourceDictionary en tus proyectos de WPF, también obtendrás la ventaja de poder cambiar la apariencia de la aplicación sin necesidad de recompilar. Además, permite el reuso de recursos en múltiples ventana y controles lo que aumenta la eficiencia de tu desarrollo.