
Si eres desarrollador de aplicaciones en WPF y necesitas organizar grandes volúmenes de datos para una mejor visibilidad y accesibilidad del usuario, entonces debes conocer el control TreeView. Este artículo proporcionará una guía detallada sobre cómo funciona el control TreeView en WPF y cómo puedes implementarlo en tus proyectos para facilitar la selección y navegación de datos.
¿Qué es TreeView?
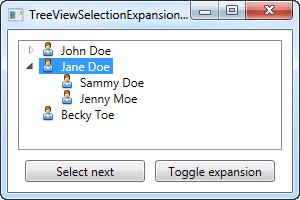
TreeView es un control de interfaz gráfica de usuario que presenta datos jerárquicos en una estructura de árbol. Básicamente, el control TreeView consta de una jerarquía de elementos, donde cada elemento puede tener uno o varios elementos secundarios, lo que permite al usuario navegar y seleccionar los datos correspondientes desde el nivel superior hasta el nivel inferior de la estructura jerárquica.
Jerarquía y estructura de datos
Para implementar eficazmente el control TreeView, es importante comprender la jerarquía y la estructura de datos. En términos generales, los datos de TreeView se organizan en árboles. Cada nivel del árbol representa un nodo, que puede contener cero, uno o varios subnodos, dependiendo de los datos que se estén utilizando. La estructura de TreeView es similar a la de una lista con sangría, donde cada elemento anidado en el nivel inferior está sangrado unos píxeles para indicar que es un elemento secundario del elemento anterior.
Interfaz visual de usuario
El control TreeView consta de una serie de nodos que representan los datos jerárquicos. La interfaz de usuario es fácil de entender, ya que el usuario puede hacer clic en cada nodo para expandir o colapsar el subárbol. Además, el control TreeView también permite seleccionar objetos individuales dentro de la jerarquía del árbol mediante un clic del mouse.
¿Para qué sirve TreeView?
TreeView es un control muy útil que se utiliza para organizar grandes volúmenes de datos. Hay muchas razones por las que querrías utilizar TreeView en tu proyecto. A continuación, se presentan algunas de las razones más importantes:
Organización y estructuración de datos
TreeView es útil para organizar grandes conjuntos de datos en árboles jerárquicos, lo que facilita la comprensión y la asimilación de los datos. La organización en árbol permite una visibilidad clara y estructurada de los datos y aumenta significativamente la eficiencia de búsqueda y selección de los mismos.
Facilitación de la selección y navegación
El control TreeView hace que sea fácil navegar por grandes conjuntos de datos, ya que el usuario puede seleccionar directamente el subconjunto que se necesita para analizar o actuar sobre este. Además, al mostrar el subárbol, el usuario puede ver instantáneamente todos los objetos relacionados con el nodo en el que se encuentra.
¿Cómo funciona TreeView en WPF?
Ahora que sabemos qué es TreeView y por qué es tan útil, es momento de saber cómo funciona el control en WPF, a continuación, explicaremos las características más importantes.
Creación y definición del control TreeView
Para crear el control TreeView, primero debemos definir la estructura de datos que deseamos utilizar. Luego de la definición de los datos debemos enlazar los datos de niveles superiores e inferiores para que puedan ser representados en TreeView correctamente.
Asociación de datos y jerarquía
Una vez que se ha definido y estructurado los datos que se van a utilizar en TreeView, es importante enlazar correctamente las estructuras de los datos a la jerarquía del árbol correspondiente. El enlace se realiza por medio del atributo ItemsSource, el cual indica el origen de datos, el nombre del campo y los campos anidados que serán mostrados en cada nodo del control.
Personalización de apariencia y comportamiento
Al igual que otros controles en WPF, los nodos del control TreeView admiten personalización, lo que te permitirá ajustar la apariencia y el comportamiento a tus necesidades específicas. Las propiedades visuales y de estilo, los eventos y los métodos están disponibles para personalizar a tu gusto el control TreeView.
Ejemplo práctico: implementación de TreeView en WPF
Una buena manera de aprender a implementar TreeView en un proyecto de WPF es hacerlo a través de un ejemplo práctico. A continuación, se presenta una descripción paso a paso del proceso de implementación de TreeView en un proyecto de WPF.
Preparación del entorno de desarrollo y proyecto
Crea un nuevo proyecto WPF en tu entorno de desarrollo preferido como Visual Studio. Luego, crea una clase que contenga los datos de ejemplo que deseas mostrar en la jerarquía del árbol.
Definición de la jerarquía y estructura de datos
Utiliza como base los datos de ejemplo que generaste en el paso anterior para crear la estructura de datos que deseas utilizar en el árbol. Crea tantos niveles como necesites para la jerarquía y asigna los nombres y campos anidados correctamente.
Creación y personalización del control TreeView
Agrega el control TreeView a la ventana WPF, y personaliza la apariencia y el comportamiento para que muestre los datos correctamente. Utiliza las propiedades visuales, la definición de plantillas y otros métodos para ajustar la visibilidad y el comportamiento del control para que satisfaga todas las necesidades del proyecto.
Conclusión
TreeView es un control muy útil para organizar y estructurar grandes volúmenes de datos en una vista jerárquica. Es fácil de usar y personalizar, y puede ser una gran ayuda en la interacción con el usuario. Si trabajas en el desarrollo de aplicaciones en WPF, asegúrate de considerar agregar el control TreeView a tus proyectos.
Preguntas frecuentes
¿Treeview admite datos dinámicos en WPF?
Sí, TreeView admite datos dinámicos, ya que se basa en una estructura de datos jerárquica que puede ser fácilmente modificada en tiempo de ejecución.
¿Puedo modificar la apariencia de los nodos en el Arbol?
Sí, la apariencia de los nodos del árbol puede ser modificada mediante la personalización de la plantilla proporcionada por el control TreeView.
¿Cómo puedo actualizar los datos a tiempo real en un TreeView?
Para actualizar datos en tiempo real en un TreeView, debe enlazar correctamente las estructuras de los datos a la jerarquía del árbol correspondiente y llamar a la función de actualización para refrescar los valores del árbol.
¿Cómo puedo manejar eventos de selección y expansión de un árbol usando MVVM?
Se puede manejar los eventos de selección y expansión del árbol mediante el uso de comandos en un ViewModel, que es un patrón de diseño que separa el código de presentación del negocio. Esto permitirá una gestión más limpia y escalable de eventos.





