
Optimizando la Interfaz de Usuario: WPF GridSplitter
Si alguna vez has trabajado con interfaces gráficas de usuario en WPF, sabrás que el posicionamiento y tamaño de los elementos dentro de un control pueden ser un verdadero dolor de cabeza. Es probable que hayas tenido que realizar ajustes manuales en el código para lograr que todo se vea como desees. Sin embargo, existe una manera más sencilla y rápida de lograr esto: GridSplitter.
Qué es GridSplitter y para qué sirve
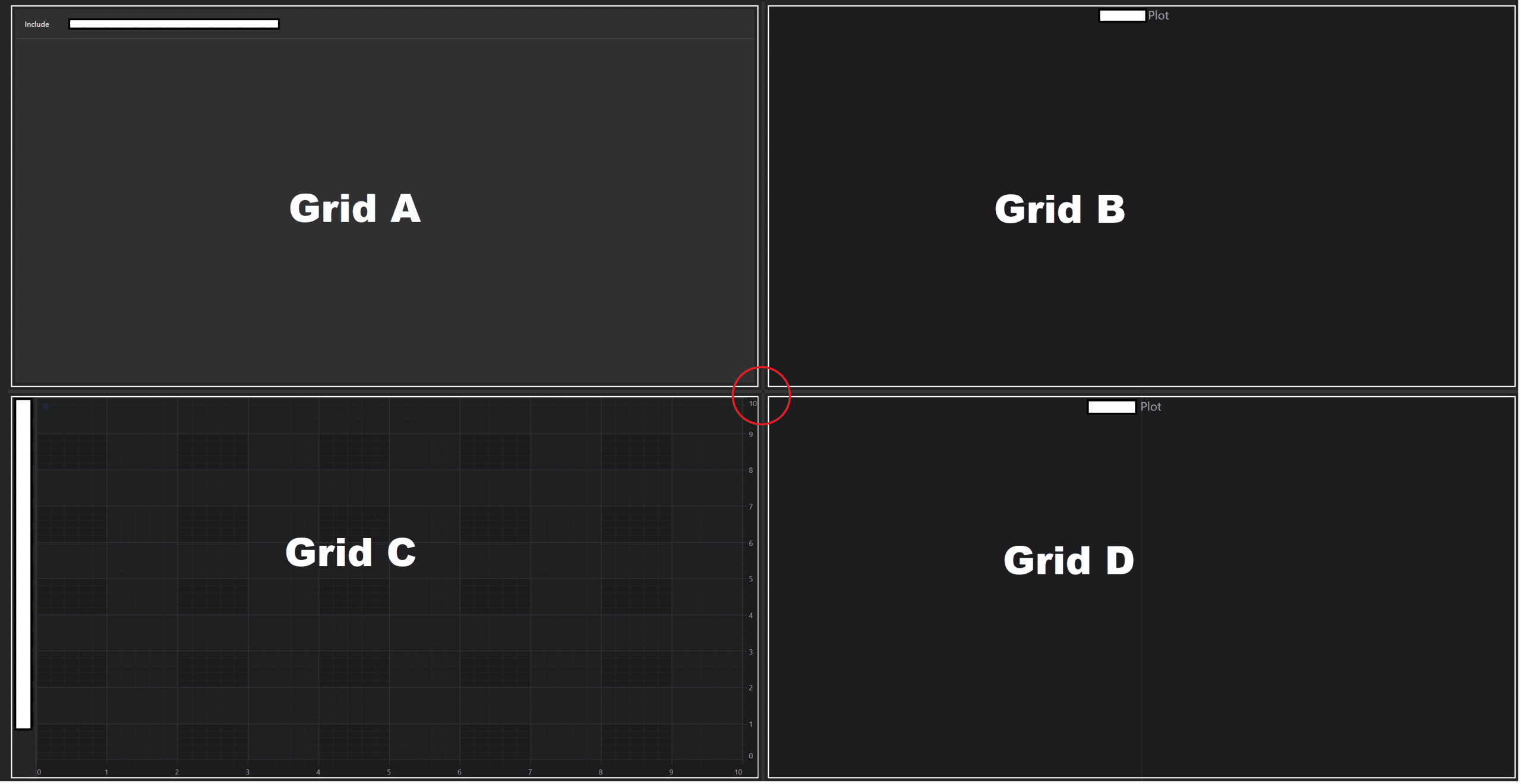
GridSplitter es un control que se utiliza para dividir un Grid (Cuadrícula) en varias partes y permitir que el usuario ajuste el tamaño de estas partes. Esto puede ser especialmente útil cuando se necesita crear interfaces de usuario cuyos elementos se deben ajustar dinámicamente a diferentes tamaños de pantalla o contenidos.
Cómo funciona GridSplitter
El wpf gridsplitter funciona ajustando los valores de las propiedades Width y Height de las filas y columnas de un Grid. Cuando el usuario arrastra el GridSplitter hacia la izquierda o hacia la derecha (en el caso de filas) o hacia arriba o hacia abajo (en el caso de columnas), las propiedades Width o Height de las filas o columnas adyacentes también se ajustan automáticamente para mantener el tamaño total del Grid.
Implementación de GridSplitter en WPF
Para incorporar de manera efectiva el gridsplitter wpf en tus proyectos, sigue los pasos a continuación.
Paso 1: Definir la cuadrícula (Grid)
Antes de poder usar GridSplitter, primero debemos definir un Grid en el que queramos dividir en partes. Para ello, utilizamos la etiqueta <Grid> y definimos las filas y columnas que necesitemos utilizando las etiquetas <RowDefinition> y <ColumnDefinition>, respectivamente.
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<!--Aquí irían los controles que deseamos distribuir con GridSplitter-->
</Grid>
Paso 2: Añadir el GridSplitter
Luego de definido el Grid, pasamos a agregar el GridSplitter. Para ello, utilizamos la etiqueta <GridSplitter> dentro del Grid, especificando la fila y/o columna a la que queremos que se adhiera el control.
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<!--Aquí irían los controles que deseamos distribuir con GridSplitter-->
<GridSplitter Grid.Row="0" Grid.Column="1" />
</Grid>
Paso 3: Definir las filas y columnas del GridSplitter
Para que GridSplitter funcione correctamente, debemos especificar qué filas y columnas deben ajustarse al mover el control. Esto se hace utilizando las propiedades ResizeDirection (Vertical u Horizontal) y ResizeBehavior (CurrentAndNext o PreviousAndNext) del GridSplitter.
<GridSplitter Grid.Row="0" Grid.Column="1" ResizeDirection="Horizontal" ResizeBehavior="CurrentAndNext"/>
Paso 4: Establecer la orientación del GridSplitter
Otro aspecto importante que debemos configurar es la orientación del GridSplitter. Dependiendo de cómo queramos que se muevan las filas o columnas al mover el control, podemos establecer la propiedad VerticalAlignment o HorizontalAlignment del control.
<GridSplitter Grid.Row="0" Grid.Column="1" ResizeDirection="Horizontal" ResizeBehavior="CurrentAndNext" VerticalAlignment="Stretch"/>
Paso 5: Configurar el comportamiento del GridSplitter
Por último, podemos configurar algunas propiedades adicionales del GridSplitter, como el tamaño mínimo y máximo del control, el estilo que deseamos utilizar y si el usuario puede o no modificar la posición del control en tiempo de ejecución.
<GridSplitter Grid.Row="0" Grid.Column="1" ResizeDirection="Horizontal" ResizeBehavior="CurrentAndNext" VerticalAlignment="Stretch"
MinWidth="10" MaxWidth="100" Style="{StaticResource myGridSplitterStyle}" IsMouseOverEnabled="True" />
Aplicaciones Prácticas del GridSplitter en WPF
A continuación, encontrarás ejemplos prácticos que ilustran cómo utilizar el GridSplitter en diferentes escenarios.
Ejemplo 1: Dividir un control en dos partes iguales
Supongamos que tenemos un control de texto y queremos dividirlo en dos partes iguales. Para ello, podemos utilizar el siguiente código:
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<TextBox TextWrapping="Wrap" Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit." Grid.Row="0" Grid.Column="0" />
<GridSplitter Grid.Row="0" Grid.Column="1" ResizeDirection="Vertical" ResizeBehavior="CurrentAndNext" VerticalAlignment="Stretch" />
<TextBox TextWrapping="Wrap" Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit." Grid.Row="0" Grid.Column="2" />
</Grid>
Ejemplo 2: Cambiar el tamaño de las columnas de una tabla
En este ejemplo, queremos ajustar el tamaño de las columnas de una tabla para que se adapten automáticamente al tamaño del contenido. Para ello, podemos utilizar el siguiente código:
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<TextBlock Text="Nombre" Grid.Row="0" Grid.Column="0" />
<TextBlock Text="Apellido" Grid.Row="0" Grid.Column="1" />
<TextBlock Text="Edad" Grid.Row="0" Grid.Column="2" />
<GridSplitter Grid.Row="0" Grid.Column="1" ResizeDirection="Vertical" ResizeBehavior="CurrentAndNext" Width="5" />
<GridSplitter Grid.Row="0" Grid.Column="2" ResizeDirection="Vertical" ResizeBehavior="CurrentAndNext" Width="5" />
</Grid>
Ejemplo 3: Crear una barra de herramientas con GridSplitter
Este ejemplo muestra cómo podemos utilizar GridSplitter para crear una barra de herramientas que se ajuste automáticamente al tamaño de la ventana. El código correspondiente es el siguiente:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<StackPanel Orientation="Horizontal" Grid.Row="0">
<Button Content="Archivo" />
<Button Content="Editar" />
<Button Content="Ver" />
<Button Content="Ayuda" />
</StackPanel>
<GridSplitter Grid.Row="0" ResizeDirection="Vertical" ResizeBehavior="CurrentAndNext" Width="5" VerticalAlignment="Stretch"/>
<TextBlock Text="Contenido aquí" Grid.Row="1" />
</Grid>
Conclusión
El wpf gridsplitter es una herramienta muy útil para mejorar la disposición de los elementos en una interfaz gráfica de usuario en WPF. Con los pasos descritos anteriormente, puedes añadir fácilmente este control a tu proyecto e incluirlo en tus diseños.
¡No esperes más para optimizar tus desarrollos en WPF con GridSplitter!
Preguntas frecuentes
1. ¿Puedo usar GridSplitter con otros controles que no sean Grid?
No, GridSplitter solo funciona con el control Grid.
2. ¿Es posible cambiar el estilo del GridSplitter?
Sí, puedes utilizar el atributo Style del control para cambiar su estilo.
3. ¿Puedo modificar la posición y tamaño del GridSplitter en tiempo de ejecución?
Sí, puedes utilizar las propiedades Margin, Height y Width del control para hacer estos ajustes.
4. ¿Cómo puedo detectar cuándo el usuario ha movido el GridSplitter?
Para detectar este evento, puedes utilizar el evento DragDelta del gridsplitter wpf. Este evento se dispara cada vez que el usuario mueve el control.