
Si eres un desarrollador de aplicaciones Windows en .NET, sabes que utilizar WPF para la interfaz de usuario y el diseño es una muy buena opción. Y si además quieres tener todo bien estructurado y organizado, entonces usar un grid es algo imprescindible. En este artículo, aprenderás cómo usar los grids en WPF y cómo facilitar tu trabajo con ellos.
¿Qué es un grid?
Un grid es una estructura en forma de cuadrícula que permite la distribución de elementos en una interfaz de usuario. Los grids se usan para organizar los elementos de la interfaz en filas y columnas. Cada elemento de la interfaz se coloca en una celda de la cuadrícula. En WPF, los grids son muy útiles gracias a su flexibilidad, permitiéndote crear diseños más personalizados.
Integrando el WPF GridSplitter
Para mejorar la funcionalidad de tus grids, puedes utilizar el WPF GridSplitter, que te permite redimensionar dinámicamente las filas y columnas de tu grid en tiempo de ejecución. Esto es especialmente útil cuando deseas que los usuarios finales personalicen la distribución del espacio de la interfaz según sus preferencias. El WPF GridSplitter es un control que se coloca entre las filas o columnas de un grid, y los usuarios pueden arrastrarlo para ajustar el tamaño de las celdas adyacentes.
¿Cómo se define un grid en WPF?
En WPF, la definición de un grid se realiza mediante los elementos Grid.Row y Grid.Column. Para definir las filas y columnas de tu grid, debes usar la etiqueta <Grid.RowDefinitions> y <Grid.ColumnDefinitions>.
¿Cuál es la estructura de un grid?
Un grid tiene una estructura con filas y columnas. Puedes definir las filas y columnas que quieras, pero es importante que las dimensiones sean coherentes. Es decir, si defines una columna de un ancho determinado, asegúrate de que todas las demás columnas tengan el mismo ancho. Lo mismo ocurre con las filas: deben ser todas iguales.
¿Cuándo utilizar un grid en WPF?
Utiliza un grid cada vez que necesites organizar una interfaz de usuario en filas y columnas. El grid te permitirá crear diseños más sofisticados y personalizados gracias a que tienes un control mucho más preciso sobre la posición de los elementos. Además, los grids son muy flexibles en cuanto a la cantidad de elementos que pueden contener.
¿Cómo utilizar un grid en WPF?
Para utilizar un grid en WPF, sigue los siguientes pasos:
Definir las filas y columnas
Primero, define la estructura de las filas y columnas de tu grid con las secciones <Grid.RowDefinitions> y <Grid.ColumnDefinitions>. Por ejemplo, si quieres crear un grid con dos columnas y tres filas, puedes usar el siguiente código:
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
</Grid>
Añadir elementos dentro del grid
Una vez que has definido la estructura de tu grid, debes añadir elementos dentro de él. Puedes hacer esto mediante la etiqueta <Grid>. Por ejemplo, para añadir un botón en la celda (0,0) del grid anterior, usa el siguiente código:
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
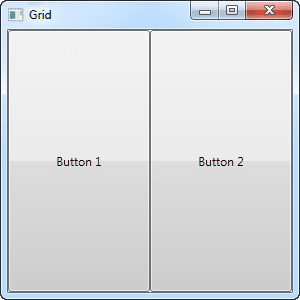
<Button Grid.Column="0" Grid.Row="0" Content="Haz clic aquí"/>
</Grid>
Establecer el ancho y alto de las celdas
Puedes establecer el ancho y alto de las celdas de tu grid utilizando los atributos Width y Height de las etiquetas de los elementos. Por ejemplo, si quieres que un botón sea el doble de ancho que su celda, usas el siguiente código:
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition/>
</Grid.RowDefinitions>
<Button Grid.Column="0" Width="2*" Height="40" Content="Haz clic aquí"/>
</Grid>
Trucos y consejos para usar grids en WPF
Para hacer un mejor uso de los grids, te dejamos estos consejos y trucos para que puedas sacarles el máximo provecho:
– Utiliza celdas vacías para crear espacios en blanco entre elementos.
– Usa el atributo Grid.ColumnSpan para que un elemento abarque varias columnas.
– Usa el atributo Grid.RowSpan para que un elemento abarque varias filas.
– Usa el atributo Grid.IsSharedSizeScope para que dos elementos en diferentes filas o columnas tengan el mismo tamaño.
– Usa el atributo Grid.Background para cambiar el color de fondo del grid.
Conclusión
Los grids son una de las estructuras más útiles de WPF para organizar tu interfaz de usuario. Su flexibilidad y control sobre la posición de los elementos te permiten crear diseños más personalizados. Esperamos que estos ejemplos y consejos te puedan ser de mucha ayuda.
Preguntas frecuentes
¿Cómo puedo añadir elementos adicionales a una celda?
Para añadir elementos adicionales a una celda, utiliza una estructura anidada de contenedores, como un StackPanel o un Grid.
¿Puedo hacer que una celda abarque varias filas o columnas?
Sí, puedes hacer que una celda abarque varias filas o columnas utilizando los atributos Grid.ColumnSpan y Grid.RowSpan.
¿Qué pasa si añado más elementos de los que caben en el grid?
Si añades más elementos de los que caben en el grid, WPF los mostrará de todas formas, pero es posible que se solapen y esto puede dar lugar a problemas de visualización.
¿Puedo cambiar la apariencia de los bordes del grid?
Sí, puedes cambiar la apariencia de los bordes del grid utilizando la propiedad Grid.BorderBrush. Puedes especificar un color y un grosor de borde.