
Si estás desarrollando una aplicación en WPF, es probable que te hayas encontrado con el desafío de presentar tus datos de manera jerárquica. La buena noticia es que WPF tiene una solución para esto: el control TreeView. Con TreeView, puedes mostrar una jerarquía de datos en forma de árbol. En este artículo, exploraremos los conceptos básicos de TreeView y cómo puedes personalizar su apariencia para que se adapte a tus necesidades.
¿Qué es TreeView?
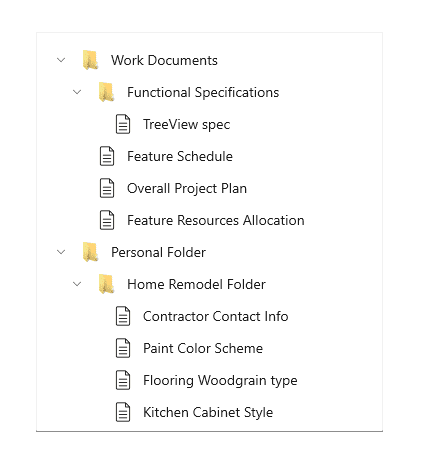
TreeView es un control de WPF que representa datos en una jerarquía de árbol, donde cada elemento se conecta a uno o más elementos por medio de una relación padre-hijo. Cada elemento en el árbol se llama nodo. Al hacer clic en un nodo, podrás expandir o contraer la sección correspondiente del árbol. TreeView es perfecto para presentar datos complejos y estructurados, como archivos, carpetas, categorías, o cualquier otro conjunto de datos jerárquicos.
¿Cómo funciona TreeView?
TreeView funciona siguiendo la estructura de árbol jerárquico: un nodo padre puede tener varios nodos hijos, pero un nodo hijo sólo puede tener un padre. El control TreeView en WPF genera un árbol de elementos, donde cada elemento es un objeto de la clase TreeViewItem. Los elementos en el nivel superior se definen como Nodos de Raíz, y cada nodo puede contener una o más subcategorías, conocidas como nodos secundarios.
¿Qué son los nodos y cómo se crean?
Los nodos son los elementos del árbol que contienen la información que se desea mostrar. Cada nodo en TreeView se representa mediante un objeto TreeViewItem, y se pueden crear de varias maneras. Los nodos se pueden agregar a través de la herramienta de diseño de WPF o mediante código en el archivo .cs, sin embargo, en ambos casos, necesitas asegurarte de haber agregado TreeViewItem en la lista de recursos.
¿Cómo se agrega contenido a los nodos?
Cada nodo en TreeView se representa mediante un objeto TreeViewItem, que a su vez puede contener texto, imágenes y otros elementos. Para agregar contenido a un nodo, necesitas acceder a la propiedad Items de TreeViewItem, la cual es una colección que acepta cualquier tipo de objeto válido que se presente en WPF.
Ejemplos de uso de TreeView en WPF
Aquí te presentamos un ejemplo sencillo de cómo puedes implementar TreeView en una aplicación WPF. En este ejemplo presentamos una lista de películas organizadas por género y año:
Ejemplo de código:
«`XML
«`
¿Cómo personalizar la apariencia de TreeView?
Treeview es altamente personalizable, lo que significa que puedes cambiar tanto la apariencia del control como la de los nodos que contiene. A continuación, se presentan algunas formas de personalizar la apariencia de Treeview en WPF:
¿Cómo se cambia la fuente y el color del texto del nodo?
Para cambiar la fuente y el color de la fuente de los nodos en TreeView, puedes establecer manualmente la propiedad FontSize y Foreground de cada elemento, lo que afectará a todos los hijos y subelementos en la jerarquía.
«`XML
«`
¿Cómo se cambia el fondo del TreeView?
Para cambiar el fondo de todo TreeView, necesitas acceder a la propiedad Background.
«`XML
«`
¿Cómo se cambia la apariencia de los nodos seleccionados?
Para cambiar la apariencia de los nodos seleccionados, puedes cambiar la propiedad del objeto SelectedItem.
«`XML
«`
Conclusión
TreeView es una herramienta valiosa para cualquier desarrollador de WPF que necesita organizar datos complejos y jerárquicos. Al aprender cómo trabajar con este control, podrás hacer que tu aplicación sea más elegante y fácil de usar.
Preguntas frecuentes
¿Cómo se elimina un nodo de TreeView?
Para eliminar un nodo de TreeView, necesitas acceder a la colección Items de su nodo primario y eliminarlo de la colección.
Ejemplo de código:
«`C#
if (myNode.Parent != null)
{
myNode.Parent.Items.Remove(myNode);
}
«`
¿Cómo se expanden y colapsan los nodos?
Los nodos se pueden expandir y colapsar haciendo clic en su ícono de flecha.
¿Cómo se obtiene el valor de un nodo seleccionado?
Puedes obtener el valor de un nodo seleccionado en el control TreeView utilizando la propiedad SelectedItem.
«`C#
var mySelectedItem = (TreeViewItem)treeView.SelectedItem;
string mySelectedValue = mySelectedItem.Header.ToString();
«`
¿Cómo se maneja el evento de selección de un nodo?
Para manejar el evento de selección de un nodo, necesitas asignarle el evento SelectedItemChanged.
«`XML
«`
«`C#
private void treeView_SelectedItemChanged(
object sender, RoutedPropertyChangedEventArgs





