
Si estás desarrollando aplicaciones WPF, es probable que hayas oído hablar de los paneles. Los paneles son elementos de diseño que te permiten organizar y colocar tus elementos de forma dinámica y eficiente. En esta guía, aprenderás todo lo que necesitas saber sobre paneles en WPF, incluyendo su uso en XAML y en C#, así como ejemplos avanzados y tips para seleccionar el panel adecuado para tu proyecto.
¿Qué es un panel en WPF?
Un panel en WPF es un elemento que se utiliza para organizar y colocar elementos de interfaz de usuario. Los paneles en WPF permiten colocar elementos de forma dinámica y automatizada, lo que hace que sea muy fácil crear diseños complejos y elegantes sin necesidad de escribir mucho código.
Tipos de paneles en WPF
En WPF, hay una variedad de paneles de diseño disponibles para organizar los elementos de la interfaz de usuario. Los más comunes son los siguientes:
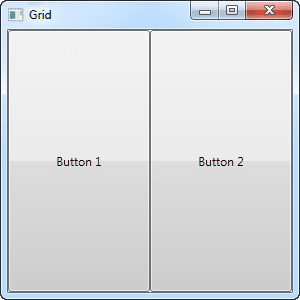
- Grid: Este panel dispone los elementos en filas y columnas
- StackPanel: Este panel dispone los elementos en una sola fila o columna, uno encima del otro o uno junto al otro
- WrapPanel: Este panel dispone los elementos en filas o columnas y, si no hay suficiente espacio, los elementos se ajustan de forma automática en una fila siguiente
- Canvas: Este panel permite el posicionamiento absoluto de los elementos en un lienzo, basándose en coordenadas X e Y
¿Cómo seleccionar el panel adecuado?
La elección del panel adecuado depende mucho del diseño que deseas lograr. Si estás creando una aplicación con elementos dispuestos en una cuadrícula, un Grid es adecuado. Si estás creando una aplicación responsiva en la que los elementos deben adaptarse a diferentes resoluciones de pantalla, un WrapPanel es adecuado. Si necesitas posicionamiento absoluto, el Canvas es lo más apropiado.
¿Cómo trabajar con paneles en XAML?
Definición y configuración de paneles en XAML
Los paneles en XAML se definen mediante etiquetas específicas, como <StackPanel> o <Grid>.
Ejemplo:
«`
«`
En el ejemplo anterior, creamos un StackPanel y añadimos tres elementos TextBlock, cada uno de los cuales se colocará debajo del anterior.
Estructura de diseño de los paneles en XAML
Cada panel tiene propiedades que te permiten controlar cómo se distribuyen y organizan los elementos que contiene. Algunas de estas propiedades comunes incluyen:
- Orientation: Controla si los elementos se colocan en una fila o columna.
- HorizontalAlignment: Controla la alineación horizontal de los elementos dentro del panel.
- VerticalAlignment: Controla la alineación vertical de los elementos dentro del panel.
Trabajar con paneles en código C#
Inserción de paneles en el código
En C# es muy fácil crear paneles y añadir elementos a ellos. En el siguiente ejemplo creamos un StackPanel y añadimos tres elementos TextBlock:
Ejemplo:
«`
StackPanel myPanel = new StackPanel();
TextBlock element1 = new TextBlock { Text = «Elemento 1» };
TextBlock element2 = new TextBlock { Text = «Elemento 2» };
TextBlock element3 = new TextBlock { Text = «Elemento 3» };
myPanel.Children.Add(element1);
myPanel.Children.Add(element2);
myPanel.Children.Add(element3);
«`
El código anterior genera un StackPanel y añade tres elementos TextBlock a él.
Configuración de propiedades de los paneles por código
Al igual que en XAML, también puedes configurar las propiedades del panel en código. En el siguiente ejemplo, configuramos la alineación horizontal del panel y agregamos los elementos a la izquierda.
Ejemplo:
«`
myPanel.HorizontalAlignment = HorizontalAlignment.Left;
myPanel.Children.Add(element1);
myPanel.Children.Add(element2);
myPanel.Children.Add(element3);
«`
Usos avanzados de paneles
Uso de paneles en apps responsivas y adaptables
Los paneles son fundamentales a la hora de crear aplicaciones responsivas y adaptables. Con paneles como WrapPanel o Grid, puedes asegurarte de que los elementos se ajusten y se adapten al tamaño de la ventana de la aplicación.
Ejemplos de paneles personalizados
Si bien los paneles predefinidos son muy útiles, también puedes crear tus propios paneles personalizados si necesitas algo específico. Para hacerlo, debes crear una clase que derive de la clase Panel y escribir el código necesario para distribuir los elementos de acuerdo a las necesidades de tu diseño.
Conclusión
Ahora que ya sabes lo que son los paneles en WPF, cómo trabajar con ellos en XAML y C#, y los casos de uso avanzados, puedes comenzar a crear diseños más eficientes y personalizados para tus aplicaciones. ¡No dudes en experimentar!
Preguntas frecuentes
¿Cómo centrar elementos en un panel?
Para centrar elementos en un panel, debes establecer la propiedad HorizontalAlignment en «Center» o VerticalAlignment en «Center».
Ejemplo:
«`
«`
¿Cómo ajustar el tamaño de un panel de acuerdo al contenido?
Puedes establecer la propiedad de tamaño Height y Width del panel en «Auto» para que el panel se ajuste al tamaño de su contenido.
Ejemplo:
«`
«`
¿Cómo cambiar dinámicamente la disposición de elementos en un panel?
Puedes cambiar dinámicamente la disposición de los elementos dentro de un panel a través de código. Para hacerlo, puede usar las propiedades de muelle dentro de los elementos de los paneles.
Ejemplo:
«`
myElement.HorizontalAlignment = HorizontalAlignment.Left;
myElement.VerticalAlignment = VerticalAlignment.Top;
myElement.Margin = new Thickness(5);
«`
¿Cómo anidar paneles dentro de otros paneles?
Para anidar paneles dentro de otros paneles, simplemente debes colocar un panel dentro de otro.
Ejemplo:
«`
«`
En el ejemplo anterior, creamos un Grid y dos StackPanels anidados dentro de él, con elementos de interfaz de usuario diferentes.